

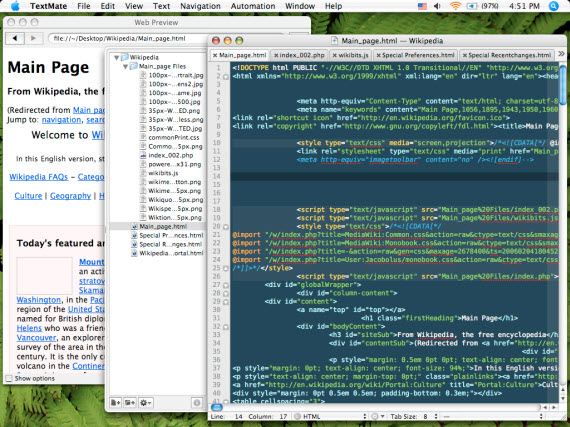
Older bundles, however, must be downloaded as a ZIP file and installed manually in a specific directory. In addition to these, there are others that can be downloaded and installed with a double-click, like Safari extensions. The main difference between TextMate and the others is that TextMate is a native application for macOS only, and this is noticeable in the configuration.Īs you can see, TextMate displays a classic configuration window, where the most common extensions can be installed from the Bundles tab. There is no animation for directories either. Interesting to note that on the left there is a vertical bar with shortcuts to the essential functions of the editor, replacing the file browser when clicking on each one.īrackets does not use icons, but it replaces them with something interesting: it highlights the extension of the files. It also splits the browser in two, separating the entire file tree from the open files. It does not have animation in directories, and the icons are colored, but minimalist at the same time.
TEXT EDITOR FOR RUBY MAC CODE
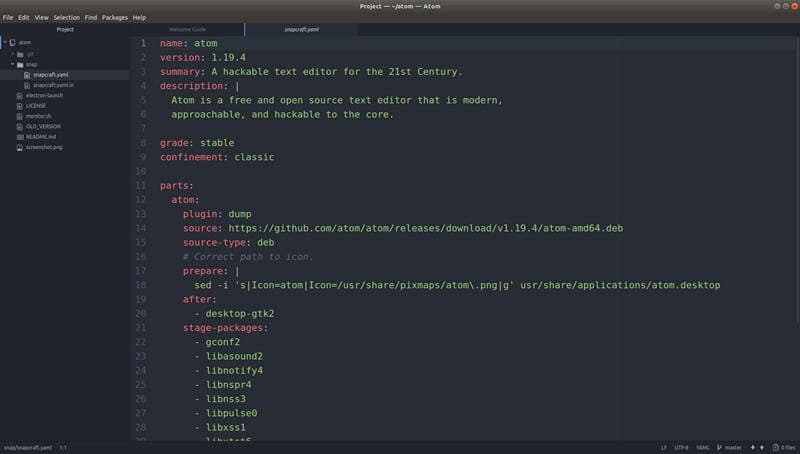
Visual Studio Code completely customizes the interface as well. Hidden files are also displayed by default. In Atom the customization goes further, losing the animation when entering directories and opting for a more minimalist display, using a dark mode throughout the editor. A very pleasing grayscale is used, with very similar behavior to native macOS, including the animation when entering directories.

In Sublime Text, the look-and-feel is personalized. It even hides hidden files by default, it’s the native macOS experience. In fact, when you enter a directory there is an animation, just like the system. It uses the same icons as the Finder, including the arrows next to each directory. That seemed strange to me at first, but then I started to feel comfortable because I write the code from left to right, as if it were a notebook, and having the file browser on the right helps me focus on the code. In TextMate, the file browser is on the right by default. In this article, I will explain my reasons for this by comparing it with other well-known editors. I am currently developing with Ruby on Rails, and my favorite editor is TextMate 2. I’m usually faithful to an editor because I like to get to know it and all its features in order to be more productive.


Local variables, functions, and other code tokens are now highlighted on top of CodeRunner's powerful grammar-based syntax highlighting.
TEXT EDITOR FOR RUBY MAC UPDATE
CodeRunner 4 is a huge update with hundreds of new features and improvements, including:


 0 kommentar(er)
0 kommentar(er)
